Typora 常用设置选项
设置图片自动上传github
- 转到文件->偏好设置->图像
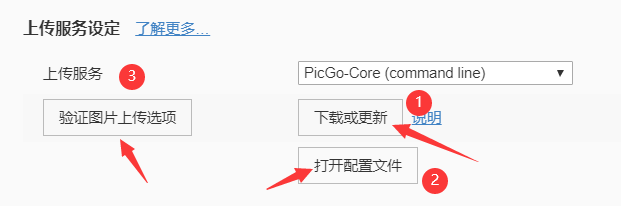
- 按照以下示例,首先选好对应的上传服务,之后再下载更新文件

- 打开配置文件;
- repo输入格式:heny/h-note,前者为github用户名, 后者为目录名
- path路径为 图片上传的路径,下列表示在当前目录的img目录下
{
"picBed": {
"github": {
"repo": "${github-username/github-repo}",
"token": "${github-token}",
"path": "img/",
"customUrl": "",
"branch": "master"
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": {}
}
- 进入github,按照以下操作
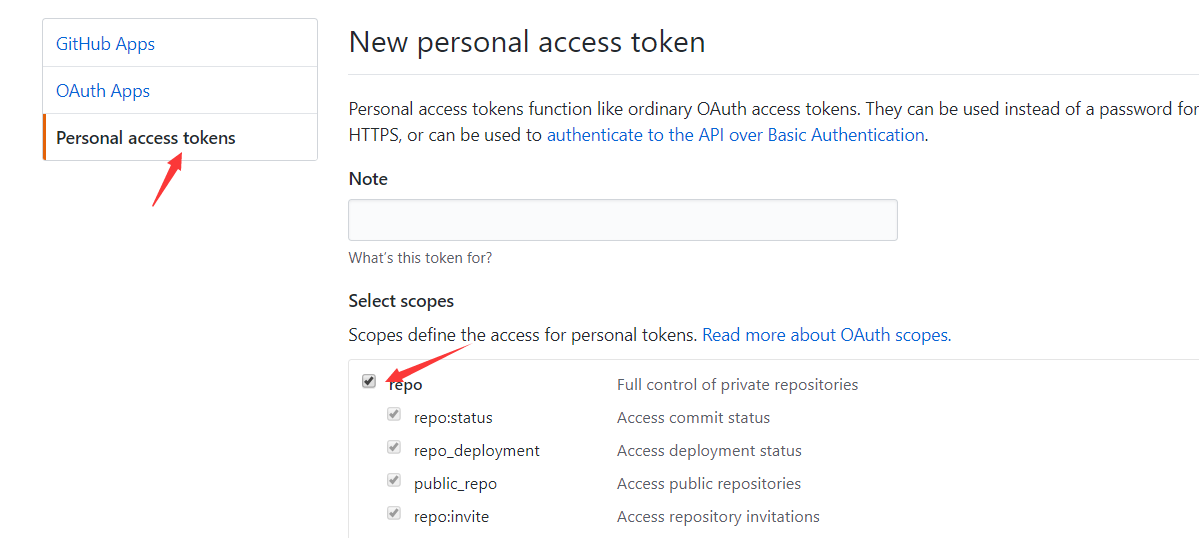
- 点击头像-->点击settings-->点击Developer settings-->点击Personal access tokens-->点击create new token-->输入token的名字-->仅勾选repo选项即可;

之后点击创建,复制给出的token,token刷新之后再也无法看见,注意保存好,最后将token输入到配置文件的对应位置即可;
- 设置好之后点击测试是否可以上传了,可能会上传失败,可以多试几次
我的最终配置:
{
"picBed": {
"github": {
"repo": "heny/h-note",
"token": "e53233d92e704ec4529ba1ec37d34dd43f7f96d7",
"path": "image/",
"customUrl": "",
"branch": "master"
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": {}
}
参考博客:https://blog.csdn.net/xiaozecheng/article/details/105197126
配置Typora样式文件
- 进入文件-->偏好设置-->外观-->打开主题文件夹
- 创建base.user.css文件
- 在Typora工具中,按shift+f12打开开发者工具
- 使用箭头选中元素,复制对应的类名,修改样式即可